
Formatting dates and times in Android involves utilizing the SimpleDateFormat library from Java. The process often begins with acquiring the current system date through a Calendar instance. This captured date and time, represented in Long data type, can then be transformed into a more user-friendly human-readable format. The following article delves into the techniques for formatting Date values into diverse formats, ultimately enabling their display in a visually understandable manner.
Formatting dates and times in Android using Kotlin can be done using the java.text.SimpleDateFormat class or the newer java.time.format.DateTimeFormatter class (for Android API level 26 and higher). Here's how you can format dates using both approaches: Working with the activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:text="Date and Time value in Long type :"
android:textSize="18sp"
android:textStyle="bold"/>
<!--text view to show the current
date in Long type-->
<TextView
android:id="@+id/dateTimeLongValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="64dp"
android:textSize="18sp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="64dp"
android:text="Date formatted :"
android:textSize="18sp"
android:textStyle="bold"/>
<!--text views to show the current date in formatted -->
<TextView
android:id="@+id/dateformat1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:textSize="18sp"/>
<TextView
android:text="Time formatted :"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="64dp"
android:textSize="18sp"/>
<TextView
android:id="@+id/timeformat1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="14dp"
android:textSize="18sp"/>
</LinearLayout
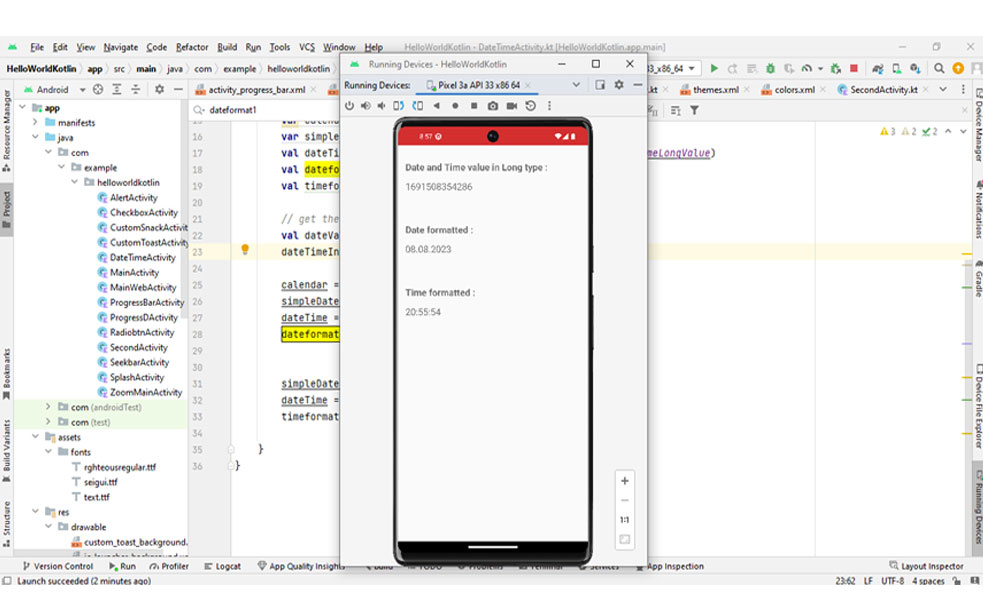
Working with the MainActivity file To initiate the process, begin by crafting an instance of the Calendar class. Subsequently, feed the intended format for displaying the date and time and time into the SimpleDateFormat function. The format string ought to encompass specific characters, while also allowing the option to introduce separators like hyphens or slashes as needed.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import java.text.SimpleDateFormat
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var dateTime: String
var calendar: Calendar
var simpleDateFormat: SimpleDateFormat
val dateTimeInLongTextView: TextView = findViewById(R.id.dateTimeLongValue)
val dateformat1: TextView = findViewById(R.id.dateformat1)
val timeformat1: TextView = findViewById(R.id.timeformat1)
// get the Long type value of the current system date
val dateValueInLong: Long = System.currentTimeMillis()
dateTimeInLongTextView.text = dateValueInLong.toString()
calendar = Calendar.getInstance()
simpleDateFormat = SimpleDateFormat("dd.MM.yyyy ")
dateTime = simpleDateFormat.format(calendar.time).toString()
dateformat1.text = dateTime
simpleDateFormat = SimpleDateFormat("HH:mm:ss")
dateTime = simpleDateFormat.format(calendar.time).toString()
timeformat1.text = dateTime
}
}
Remember to replace textView with the appropriate UI element where you want to display the formatted date and time. Feel free to adjust the format pattern and UI elements according to your preferences and requirements.